Конструктор постов для маркетинга
Расскажу, как мы собрали конструктор постов и скипнули часть рутинных задач с отдела дизайна.
Предыстория
Если кратко, то 3 года назад маркетинг сам собирал посты для соц. сетей, почтовые рассылки, инструкции, методички для ресторанов и т.д. Собирали как могли, из того, что было под рукой. 2 года назад дизайн забрал на себя 50% задач. Год назад мы взяли граф. дизайнера в команду. В основном для продуктовых задач и частично для задач маркетинга. Но через несколько месяцев основным поставщиком задач по граф. дизайну стал маркетинг.
Входящие задачи от маркетинга можно разделить на три группы::
- 1/3 – почтовые рассылки
- 1/3 – посты для соц. сетей
- 1/3 – инструкции, методички, презентации…
Задачи из первых двух групп самые частые и типовые. С их оптимизации мы и начали. Позже я расскажу, как было больно собирать шаблоны рассылок в нашем редакторе. А пока про конструктор постов.
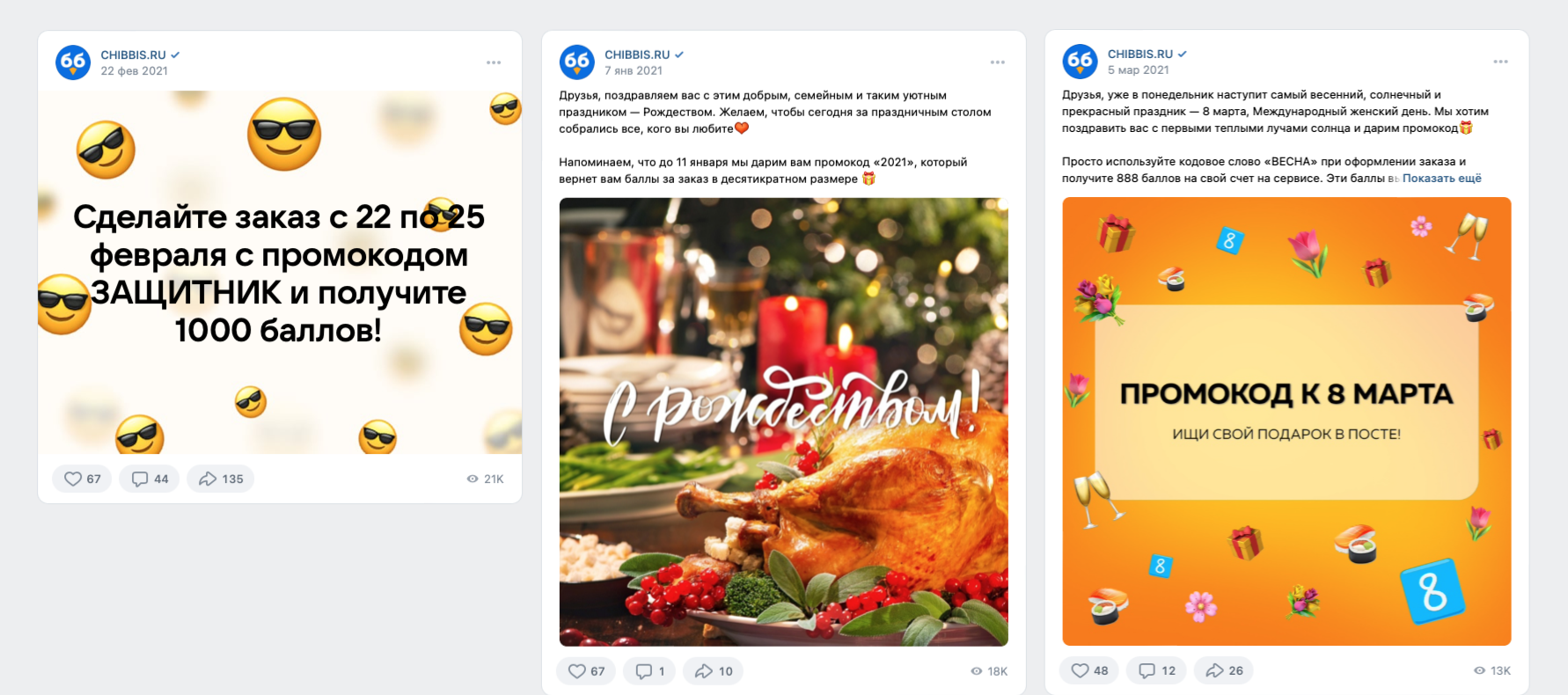
Так выглядели посты 3 года назад

Посты ВКонтакте 3 года назад
Сортировка
Первым шагом мы проанализировали посты, которые сделал отдел дизайна за последнее время, и рассортировали их по типам. Самые частые:
- Промокоды
- Розыгрыши
- Развлекательные
- Заглушки

Сортировка постов
Структуризация
Вторым шагом начали структурировать контент постов в поисках общего набора данных для каждого. Учитывали не только тип данных, но и объем.

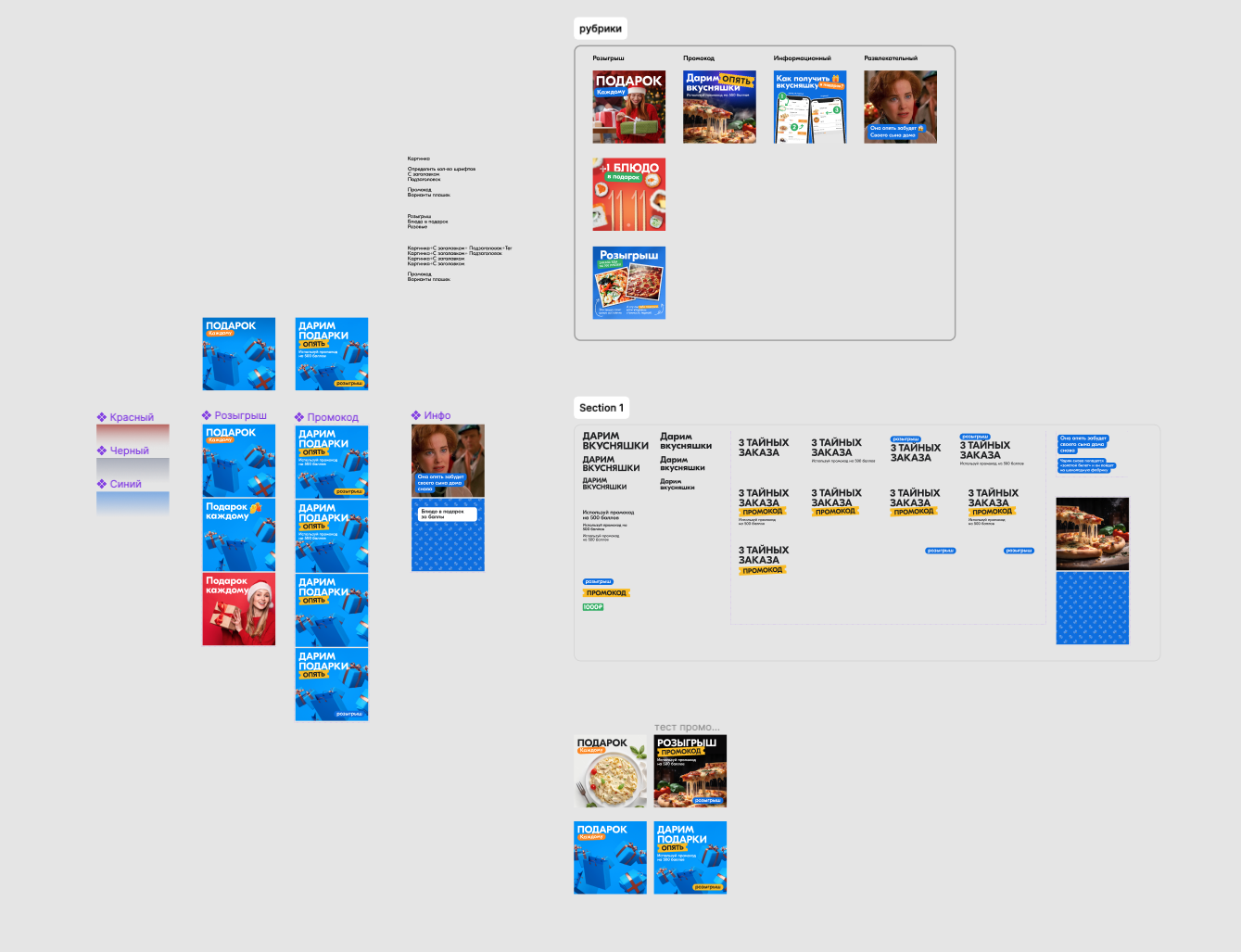
Что-то из процесса структурирования
Например, для поста с промокодами шаблон данных такой:
- Картинка
- Заголовок
- Промокод
- Описание промокода
- Срок действия
Так мы собрали общие данные по каждому типу постов.
Шаблонизация
На этом этапе мы искали наиболее подходящую форму по структуре для каждого типа постов. Закладывали разные комбинации данных в разных условиях. Например, в некоторых случаях шаблон промокода мог начинаться с заголовка, а в некоторых - с самого промокода.. В зависимости от контекста.

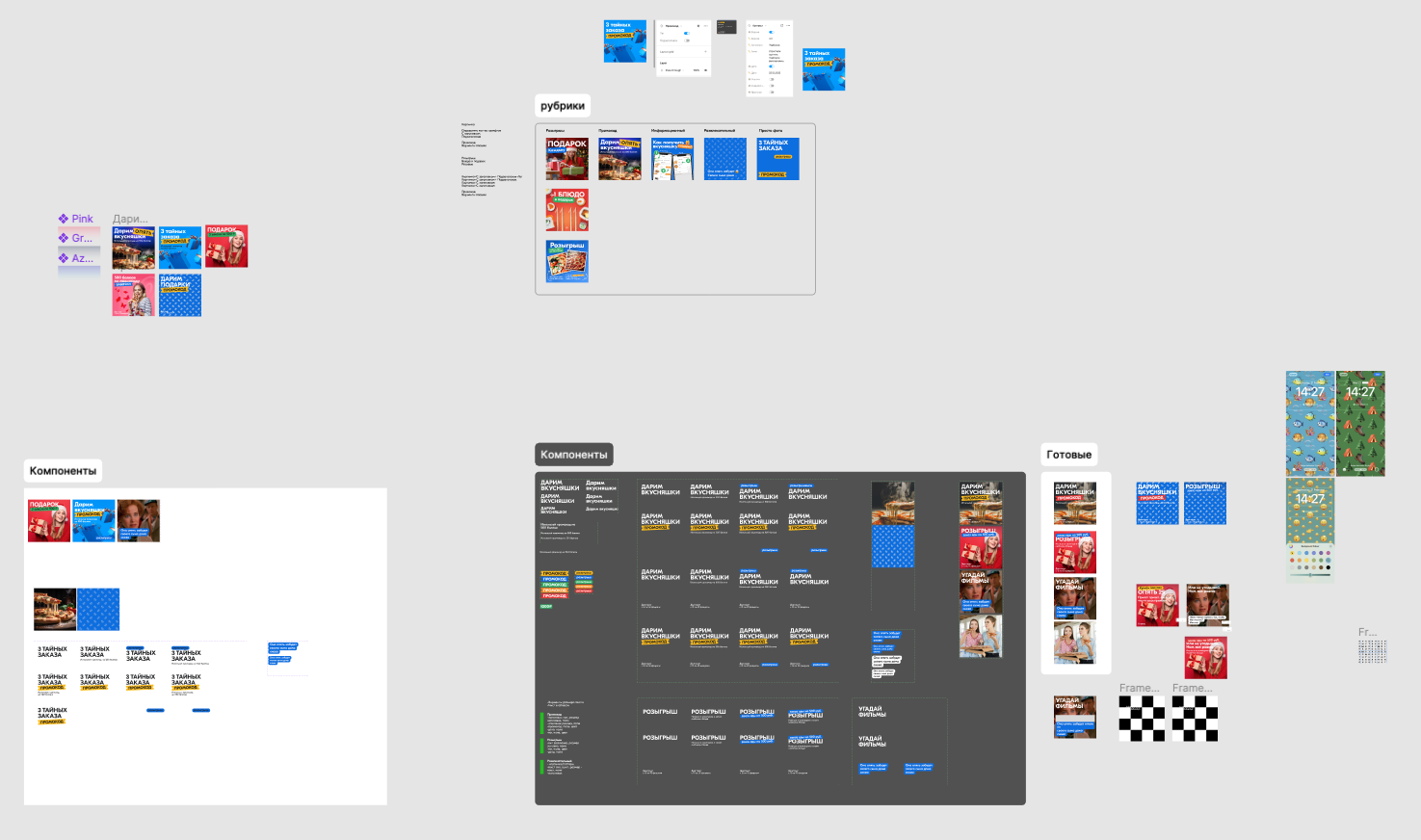
Шаблонизация
Сборка
После того как структурировали и шаблонизировали все данные, мы начали собирать конструктор. На этом этапе главное было загнать все в переменные и настроить панель с крутилками.
Самое задросткое – настроить переключатели типа постов. И предусмотреть разный объем данных. Для этого, кстати, пришлось повозиться с размерностью текста: L, M, S.

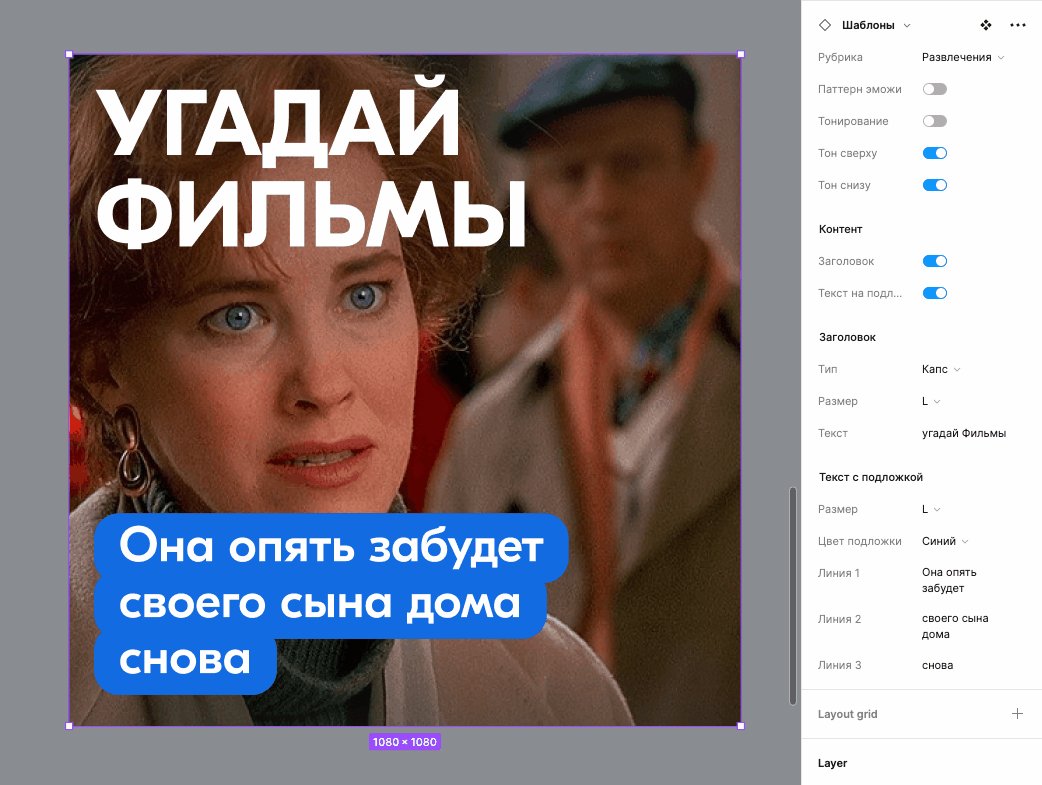
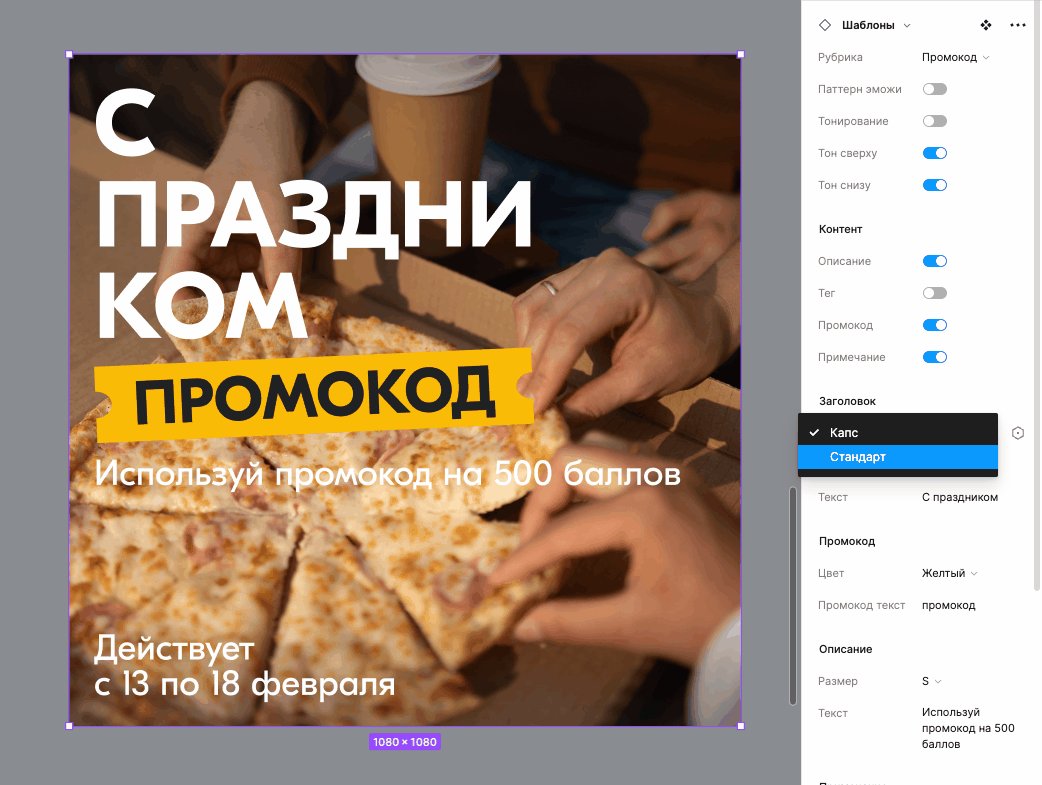
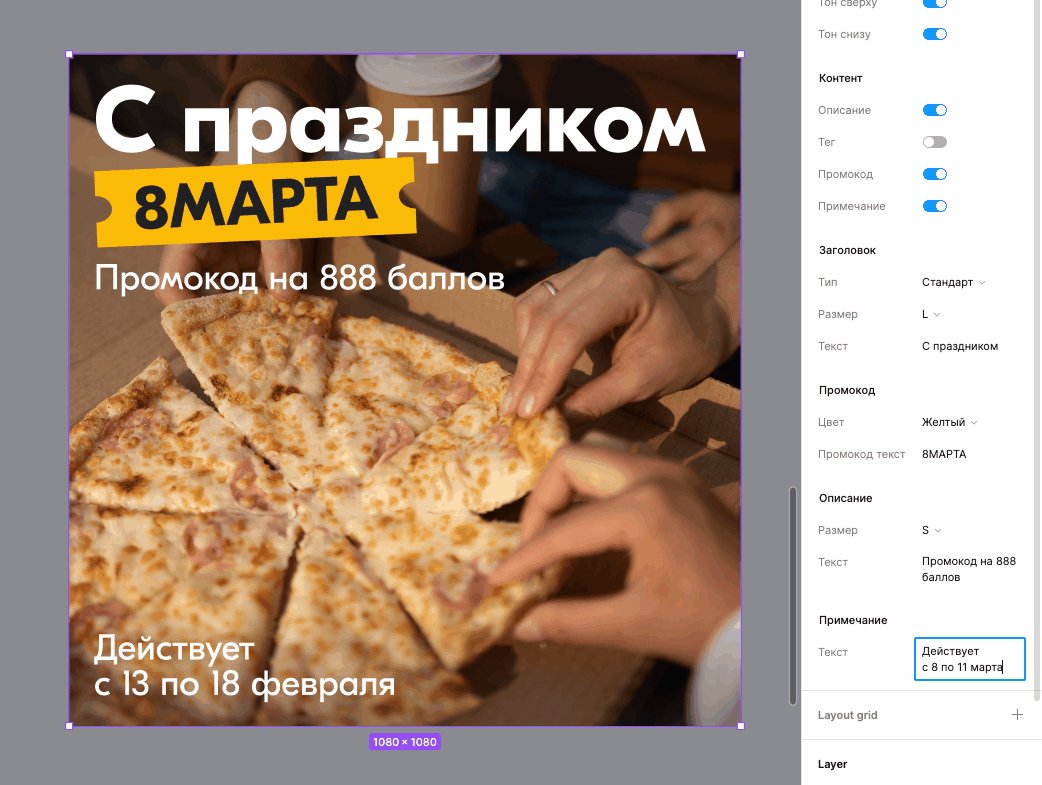
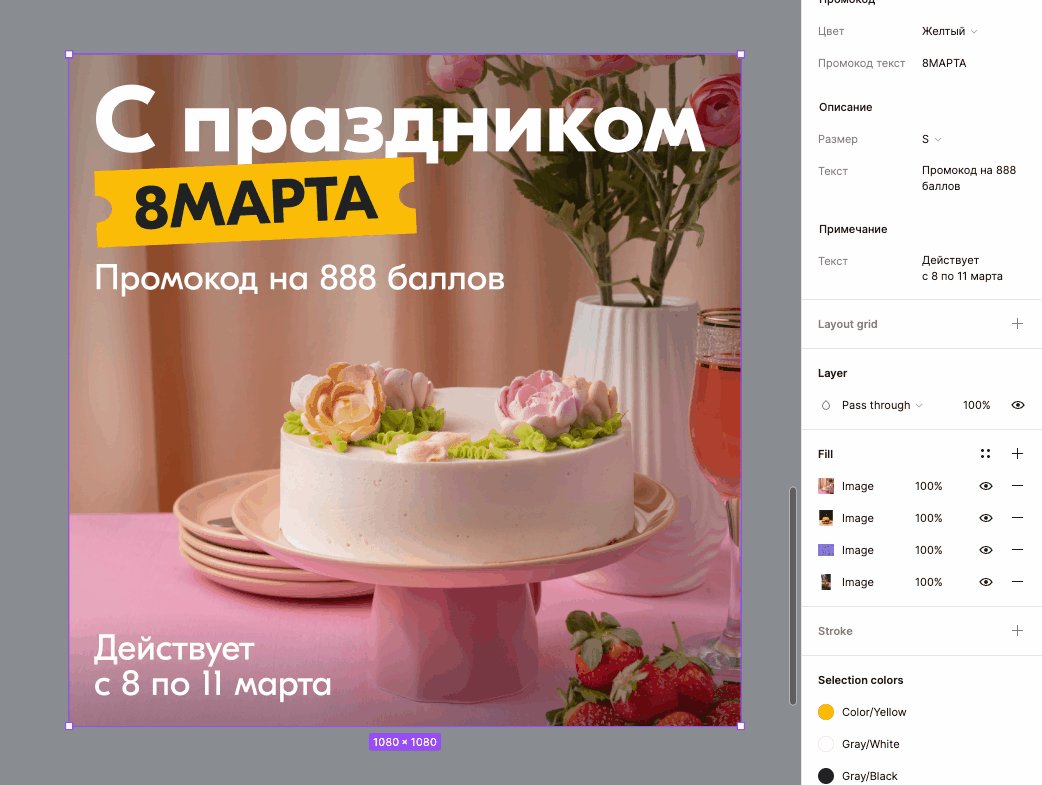
Настройка поста в конструкторе
Обкатка
Чтобы не отдавать ребятам сырой Конструктор, я поставил задачу дизайнеру: «Собрать 10 постов». Это помогло нам самим обкатать Конструктор на реальных входящих задачах и подкрутить его. Из основного: предусмотрели разные типы тонирования картинок и скорректировали поведение при разной длине контента.
Результат
Сняли часть рутинных задач. Маркетинг в 80% самостоятельно собирает типовые посты. В 20% специфических постов мы помогаем. Но и их со временем шаблонизируем 😎
Так выглядят посты сейчас.

Посты ВКонтакте собранные с помощью конструктора
Изначально переживали, что типовые посты будут похожи друг на друга. Но лента формируется из 6-10 постов с котиками и мемчиками, а между ними - рекламный. Получается хорошо.
Есть еще один положительный момент. У людей появляется насмотренность, и взгляд легко цепляется за скидочные посты)
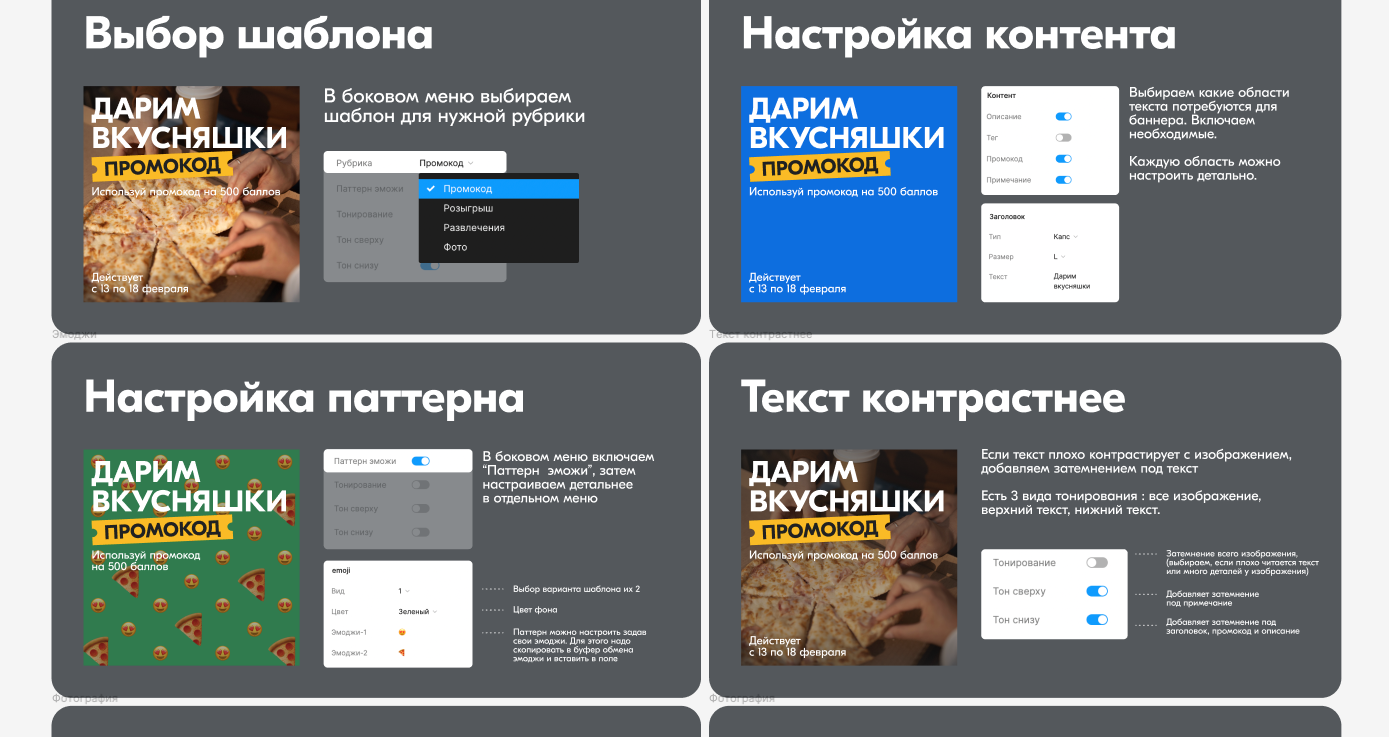
Инструкция
Собрали краткую инструкцию по настройкам шаблона, чтобы любой мог разобраться.

Инструкция к конструктору постов
Пострезультат
Время от времени собираем фидбек от маркетинга по конструктору. Позже вернемся к нему и подкрутим.
26 мая 2024, работа в Чиббисе