Эволюция дизайн-системы в Чиббисе

Текущая структура
Сейчас наша дизайн-система содержит структуру и состояния всех атомарных компонентов, включая сетки, правила верстки и гайдлайны. На ней собрано три продукта. А чуть позже мы переведем на нее остальные. Но так было не всегда.
Первая версия
Когда я пришел в Чиббис, все что было – это макеты второй версии сайта и застой. Фронт не понимал как его верстать, а джун не знал, как это показать. Какая там дизайн-система. Драфты.
Первая моя задача – бустануть вторую версию сайта и подготовить ее для разработки. Я как-нибудь расскажу об этом процессе и почему пришлось уволить лида фронтов. Но пока о дизайн-системе.
Когда запускается новый проект у дизайнера есть два пути:
- Создать полноценную дизайн-систему, а потом собирать на ней экраны
- Собирать экраны и попутно создавать дизайн-систему
Я всегда был сторонником второго подхода. К тому же, бизнес уже долго ждал обновления. Поэтому процесс выстроил следующим образом:
- Провести ревизию макетов
- Пофиксить проблемные места
- Создать сетки и правила для адаптива
- Унифицировать атомарные компоненты и показать их состояния
- Собрать минимальный набор для передачи в разработку

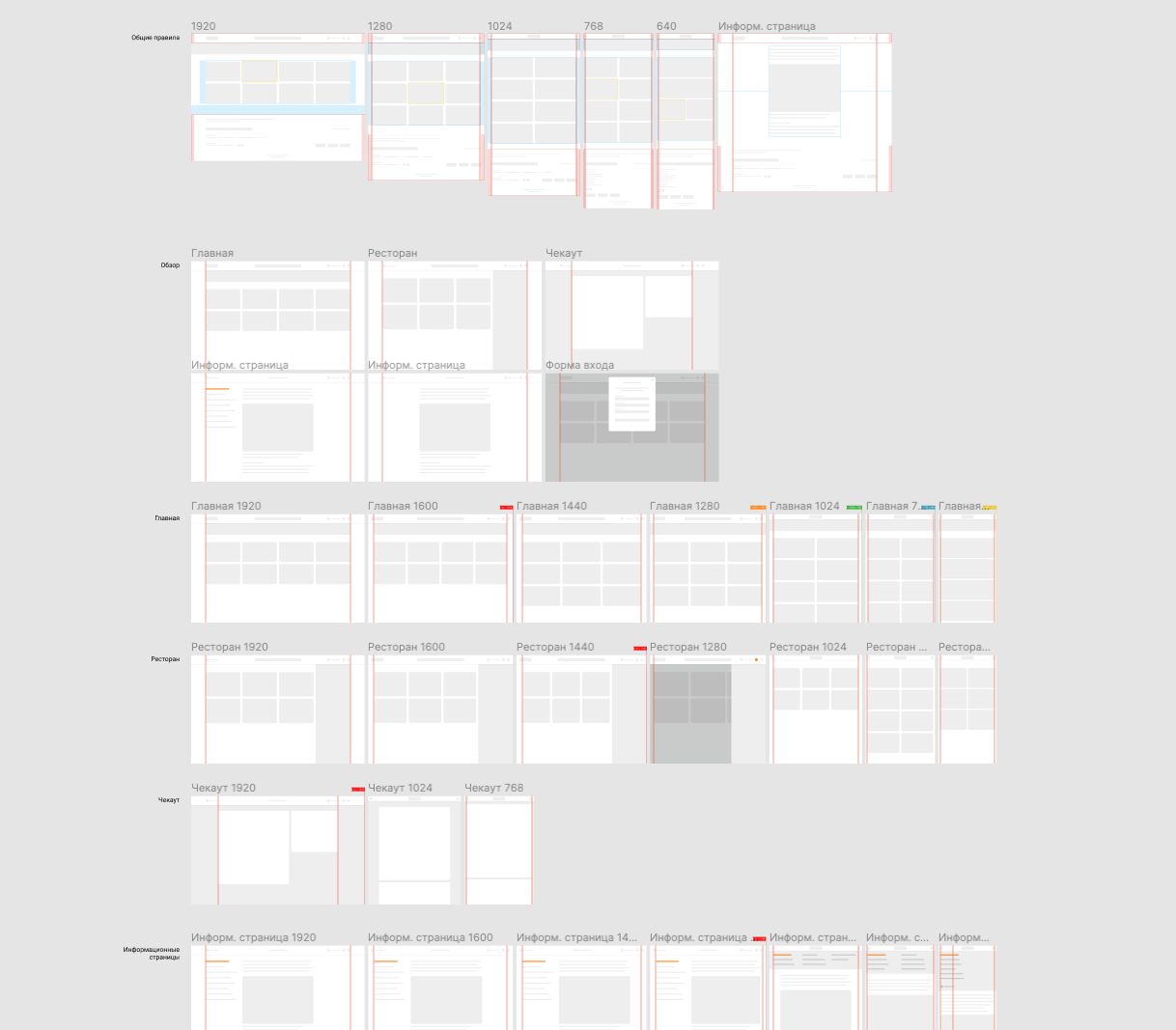
Шаблоны и правила страниц. Из архива

Первая дизайн-система. Из архива
Так и сделали. Сайт ушел в работу и какое-то время мы так и жили. Большую часть времени докручивали юзабилити и корректировали компоненты.
Вторая версия
Во второй версии мы разделили дизайн-систему и экраны сайта по разным файлам. До этого все было в одном месте. Начали расширять варианты компонентов и пересобирать на них макеты сайта. А в месте с этим – создавать сложности в будущем.

Разделение файлов
Сложности
Мы придерживались философии: меньше компонентов и вариантов – хорошо! Но как оказалось, стреляли себе в ноги. Мы создавали мастер-компонент с максимальной конфигурацией, а затем на макетах адаптировали его под задачу.
Например, мы создали однострочный компонент списка и предусмотрели возможные варианты: иконка слева, текст, текст справа, иконка справа.

Компонент списка и его использование
Но что, если для каких-то вариантов нам нужно изменить конфигурация? Изменить размер иконки например, или убрать дивайдеры или изменить отступы. Ничего мы не могли с этим сделать. Мы ходили-туда-сюда по экранам и вносили изменения в каждый вариант. КПД компонента был низким
Решение
Мы пришли к выводу – создавать больше вариантов по их назначению. На каждый «чих» все еще не хотелось, потому что переиспользование нулевое и задолбаемся поддерживать.

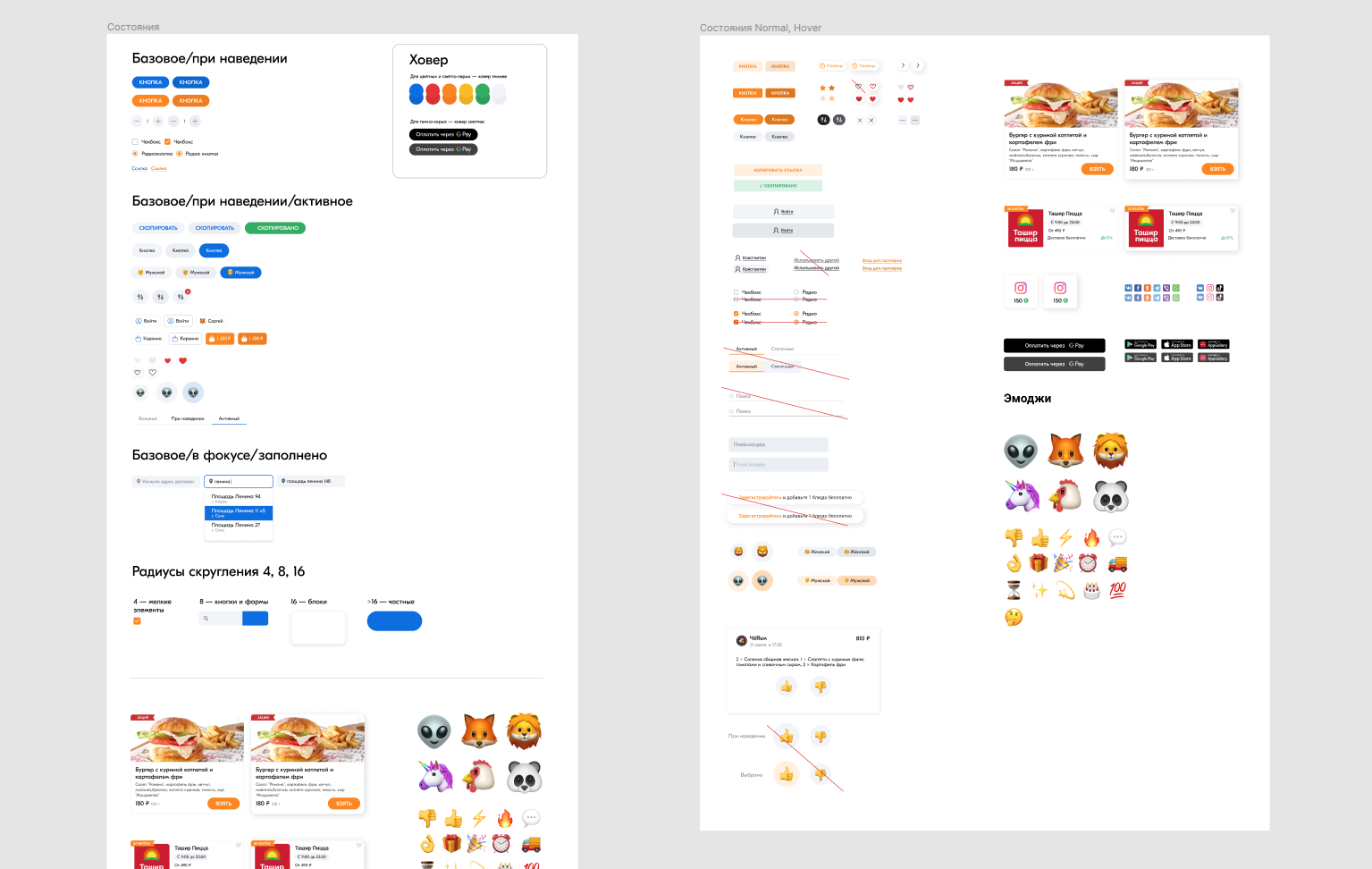
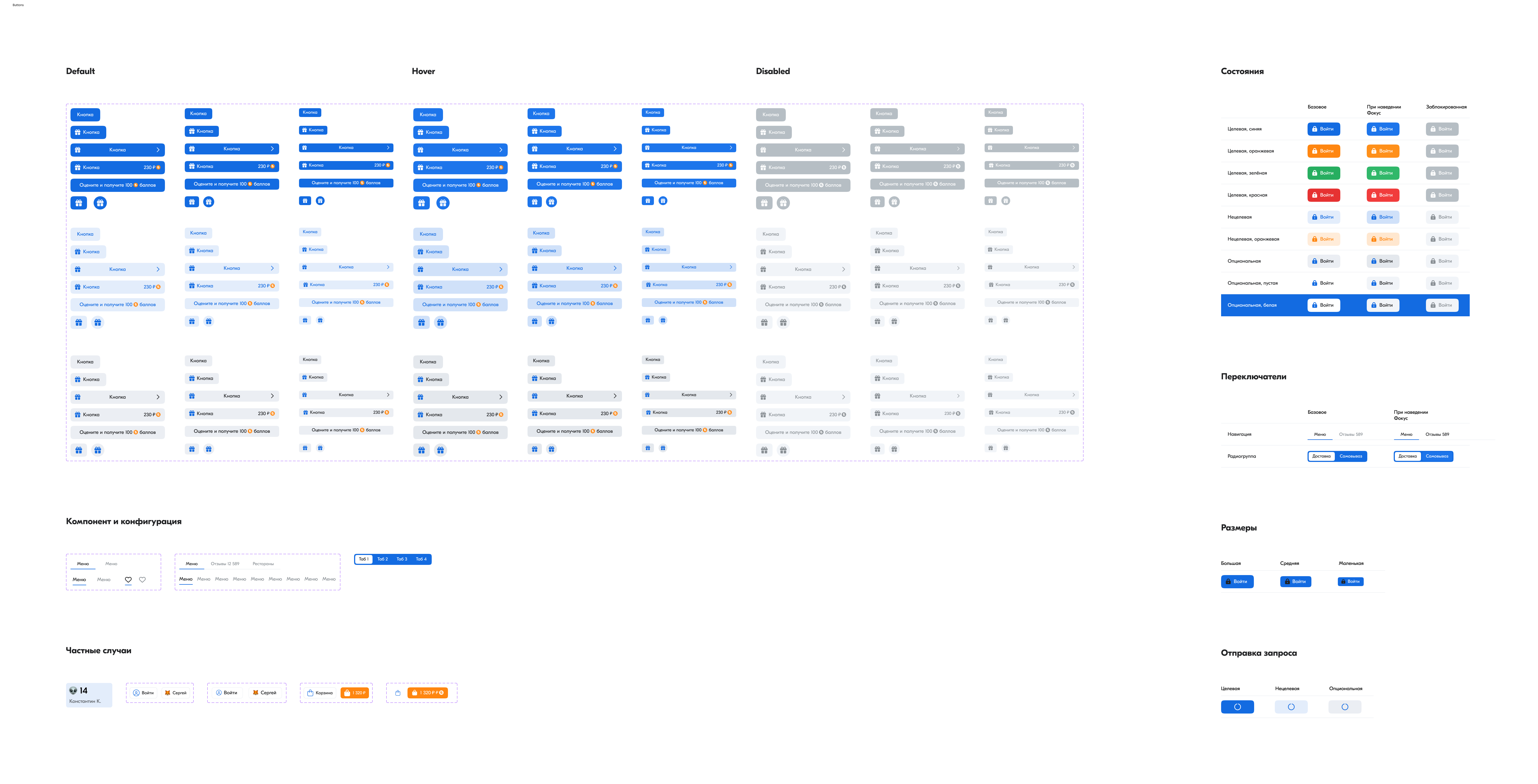
Кнопки в дизайн-системе. Из архива

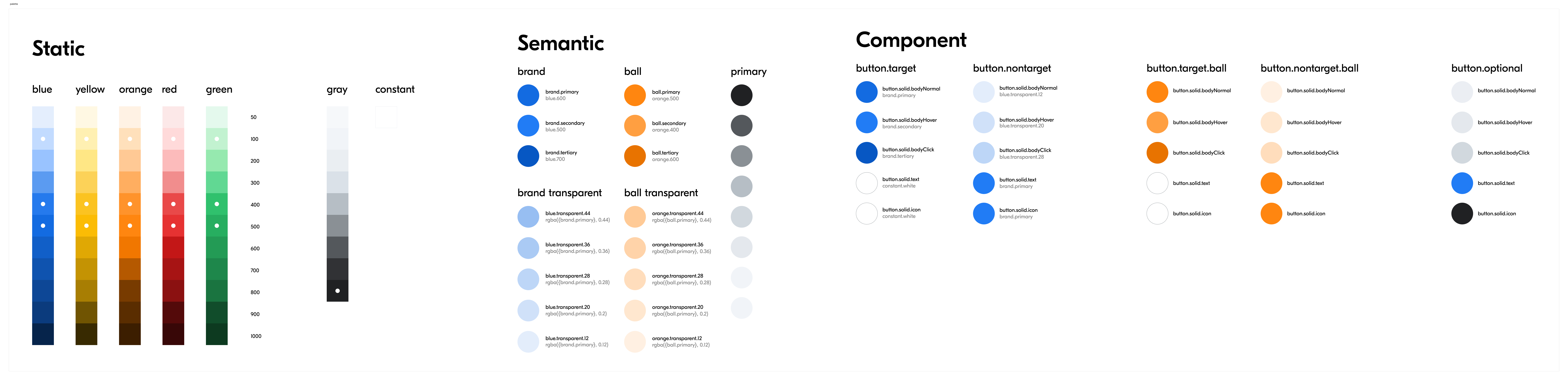
Палитра в дизайн-системе
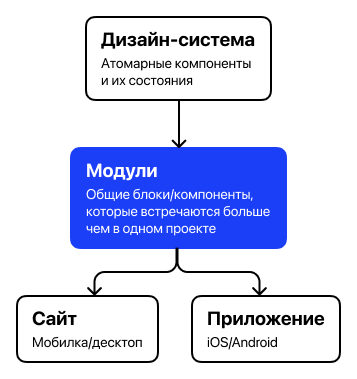
Модули
Еще одна проблема появилась, когда мы собрали приложение на дизайн-системе. У нас практически одна и та же логика в вебе и приложении. Когда мы вносили изменения в одном месте, нам приходилось вносить и руками и в других местах. Например, нам нужно обновить карточку блюда в вебе. Для этого мы идем в мобильную версию и меняем, затем в десктопную версию, а затем в приложение. Изменение одно, а действий много.
Так я решил создать файл с модулями. В него добавлялись общие модули и те, которые пере используются более одного раза.

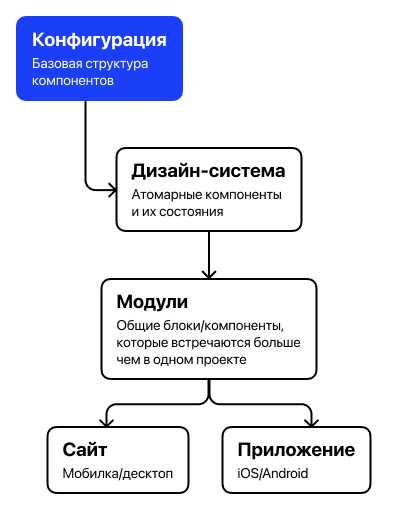
Модули в структуре
Этим я решал и вторую задачу – максимально свести веб с прилом.
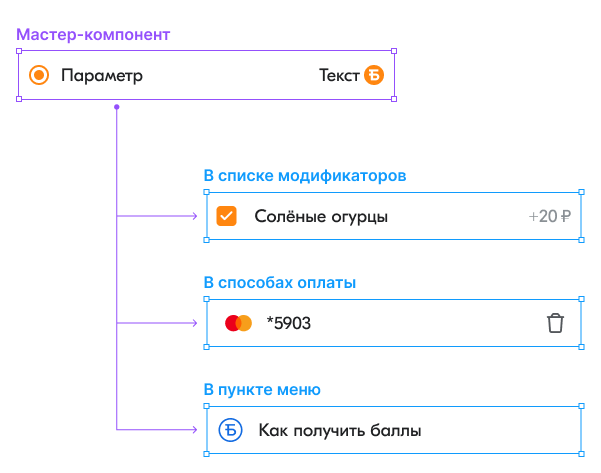
Практически это выглядело так: мы собирали общий модуль для сайта и приложения, настраивали его поведение в разных местах и навешивали переменные.

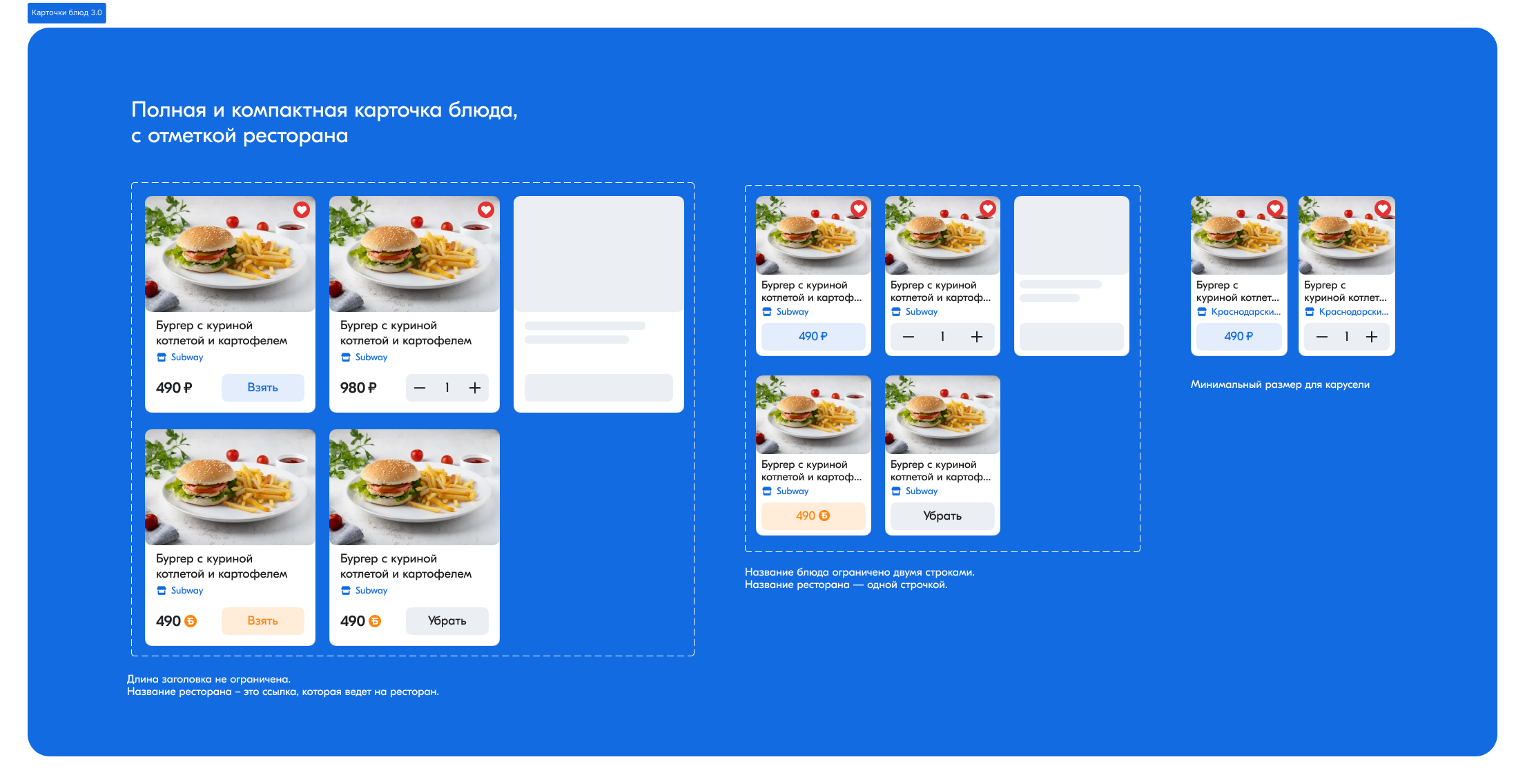
Модуль карточки блюда
Теперь, если мы решаем изменить модуль – изменения вносятся сразу и везде. Сборка и настройка модуля занимает больше времени, потому что изначально учитывается больше вариантов применения. Но это время компенсируется легким поддержанием.
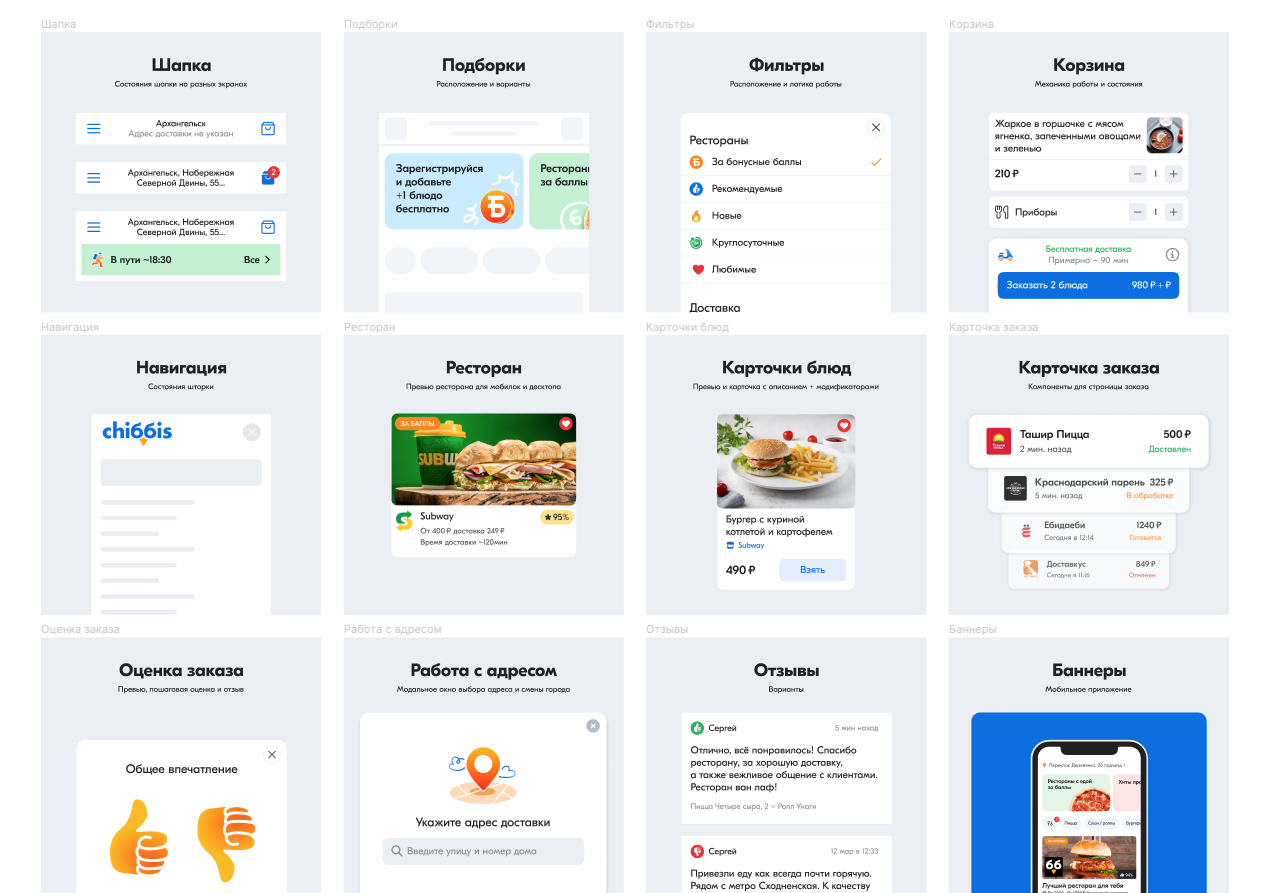
Некоторые модули простые, как карточка блюда. А некоторые сложные, как карточка заказа.

Витрина модулей
Конфигурации
Следующим шагом в развитии стал файл с конфигурацией. Идея простая – добиться максимальной консистентности в дизайне. Например, мы часто используем списки в разных конфигурациях:
- одна группа
- несколько групп
- с подзаголовками
- встроенные в экран
- в дропдауне или модальном окне
- однострочные
- многострочные
Для каждой конфигурации нужны свои надстройки. Какие отступы используем между группами. Какой отступ от заголовка. Когда верстаем в подбор, а когда с зазорами и т.д.
Получается нужно или помнить, где это уже было. Или искать в гайдах. Но все ведь не опишешь. А если опишешь, то не найдешь. Получается такая вот дилемма 🤔

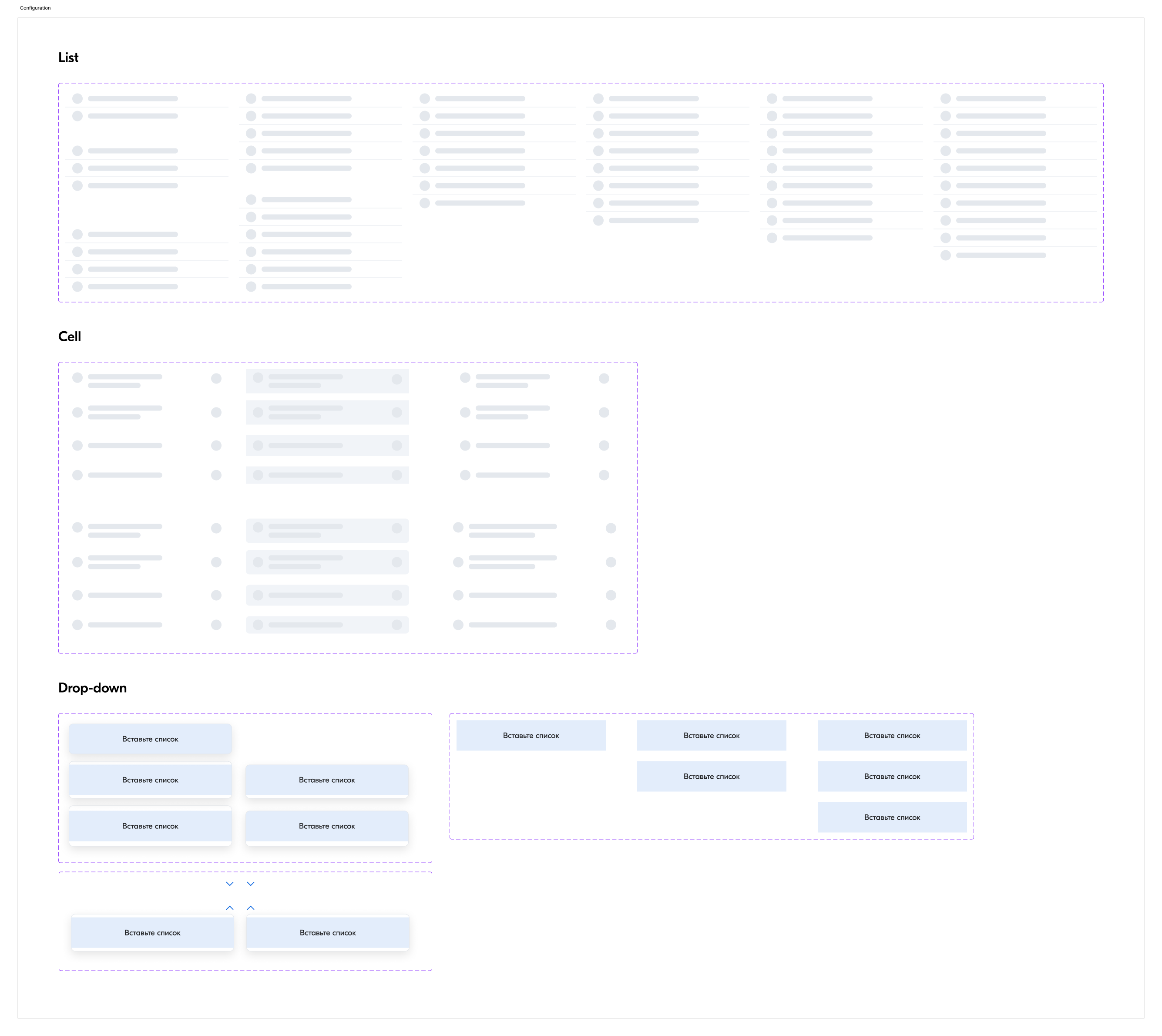
Файл с конфигурациями
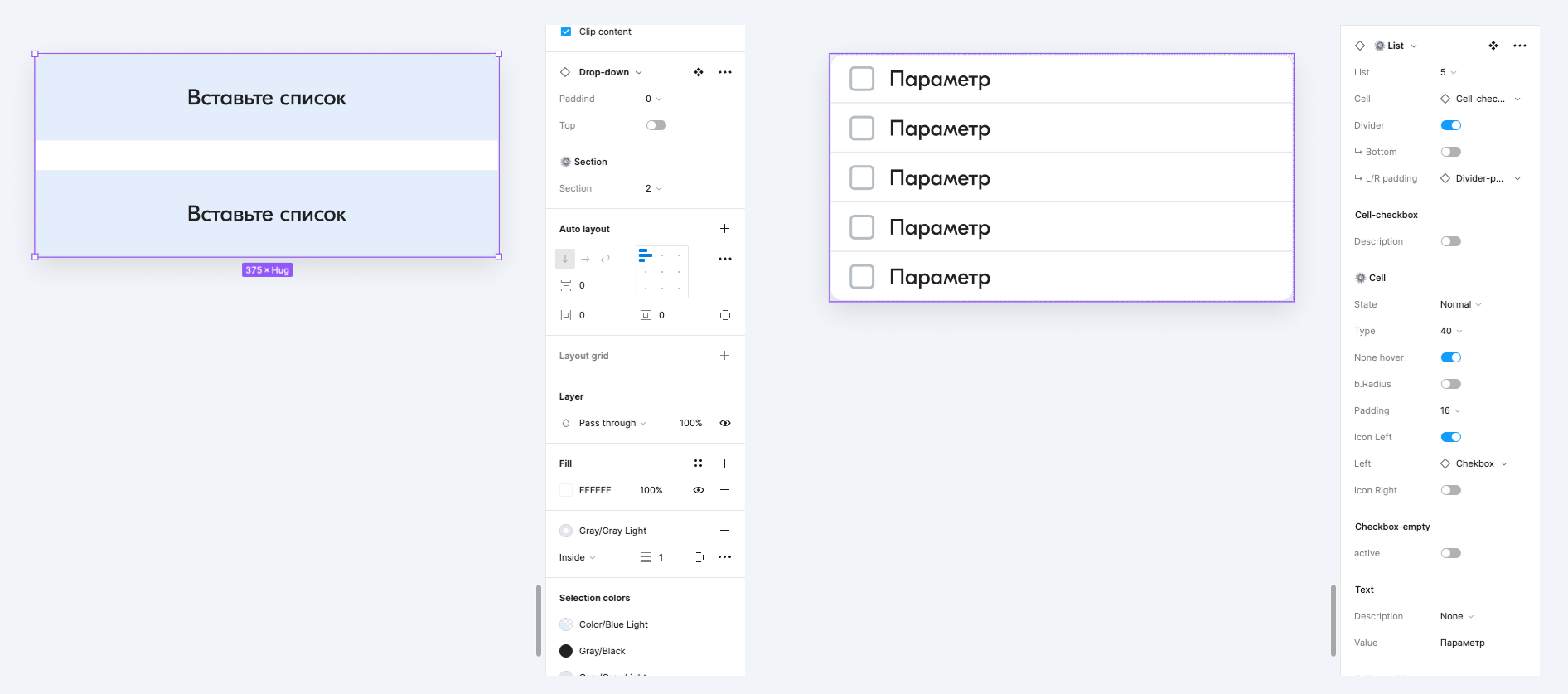
Идея простая, но реализация сложная. В файле хранится только структура компонента и его разные конфигурации. Без стилей и дизайна. Только каркасы, размеры и компоновка.

Конфигурация списков. Из архива
Так появляется контроль на разных уровнях: можно настроить базовые отступы списка, количество групп, включить подзаголовки, выбрать нужное количество строк, выбрать вид строк и так далее.

Конфигурации списков. Из архива
Но у этого подхода есть несколько минусов:
- Проектирование занимает много времени
- Сложная структура и вложенность
- Большое количество настроек
- Это не снижает шансы развести бардак. Ведь так же нужно знать какие параметры и в каких случаях стоит использовать
- Дополнительное обучение по использованию
👉 скорее всего мы не будем развивать эту идею дальше и пока поставили её на паузу. Есть способы достичь такого же результата, но менее затратные по ресурсам и более практичные. В больших компаниях дизайн-системами занимаются целые команды, а нам сложно.
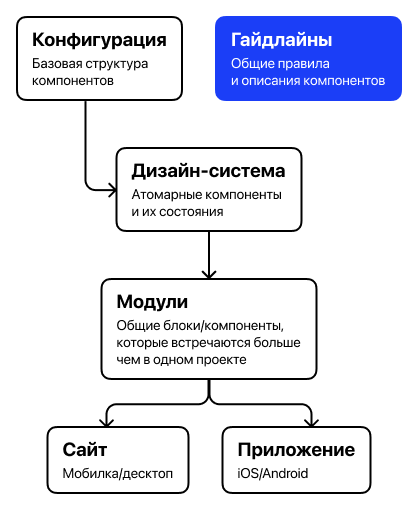
Гайдлайны
Одновременно над дизайн-системой работали три дизайнера. Каждый по-своему называл компоненты и использовал разные переменные. По-разному организовывали структуру. Иногда мы сами не могли вспомнить, для чего был создан компонент и где он используется 🤔

Гайдлайны
Так, мы постепенно начали создавать документацию, в которую вошли:
- Манифест – общие принципы, правила нейминга, организации пространства и т.д.
- Гайды – описание компонентов и их назначение
- Документация – негласные правила, как форматы дат, цен, текстов ошибок и прочее
Эти документы регулярно обновляются и дополняются в фоновом режиме.
Токены
Еще одна веха в развитии дизайн-системы. Это сложный и увлекательный процесс, в котором дизайн переходит в сферу инженерной дисциплины. Мы подошли к нему, когда решили помочь фронтам и оптимизировать их усилия. И когда на горизонте появилась задача – задизайнить темные темы для прила и веба.
Пока мы в фоновом режиме разбираемся с семантикой, структурой, синхронизацией токенов. Выгрузили первые json файлы и отдали их пощупать. Предметнее об этом расскажу позже, когда будут результаты.
Выводы
Дизайн-система это проект, который невозможно закончить. За 3 года мы не только создали полноценную ДС, но и проделали большой путь в развитие инфраструктуры и документации. Перевели на общую ДС три проекта. Для 2-3 дизайнеров, которые занимаются этим параллельно – это титанический труд.
🥵 самая большая боль в развитии дизайн-системы – это регулярное обновление и замена компонентов в макетах. Для такой работы нужны руки, в виде 1-2 джунов.
2 июня 2024, работа в Чиббисе